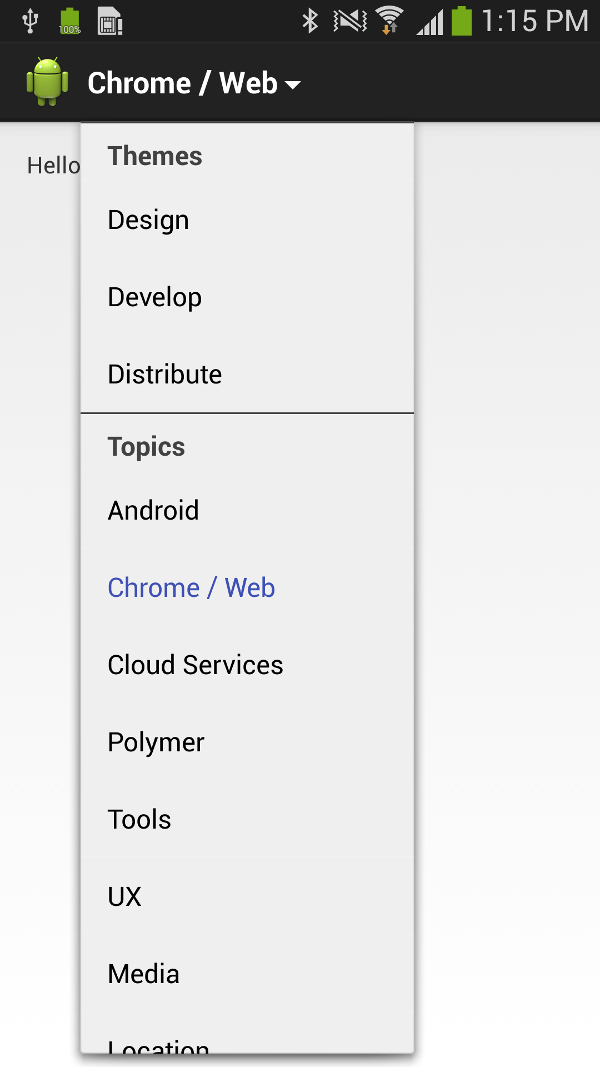
This Android library allows you to replace the drop down navigation list with a custom list where the items in the list are grouped by sections. It was inspired from the Google I/O 2014 app how sessions are grouped in the ActionBar list.
While the new Material Design movement discourages the use of ActionBar lists, in some situations it can be the best available option.
At the moment the library is not available on a repository, you have to include it as a source library in your project, but that will be fixed soon.
Github project page: https://github.com/vgrec/SectionedActionBarList
Example
List
<Section> sections = new ArrayList
<Section>();
Section themes = new Section("Themes");
themes.add("Design");
themes.add("Develop");
themes.add("Distribute");
sections.add(themes);
Section topics = new Section("Topics");
topics.add("Android");
topics.add("Chrome / Web");
topics.add("Cloud Services");
topics.add("Media");
topics.add("Location");
topics.add("Performance");
sections.add(topics);
Section types = new Section("Types");
types.add("Sessions");
types.add("App Reviews");
types.add("Box Talks");
sections.add(topics);
SectionedActionBarList actionBarList = new SectionedActionBarList(this).from(sections);
actionBarList.setItemSelectedListener(new ItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id, String sectionName, String itemName) {
Toast.makeText(MainActivity.this, "Section: " + sectionName + ", Item: " + itemName, Toast.LENGTH_LONG).show();
}
});
The SectionedActionBarList accepts a list of sections List<Section> sections, and every Section has a name and some associated items.

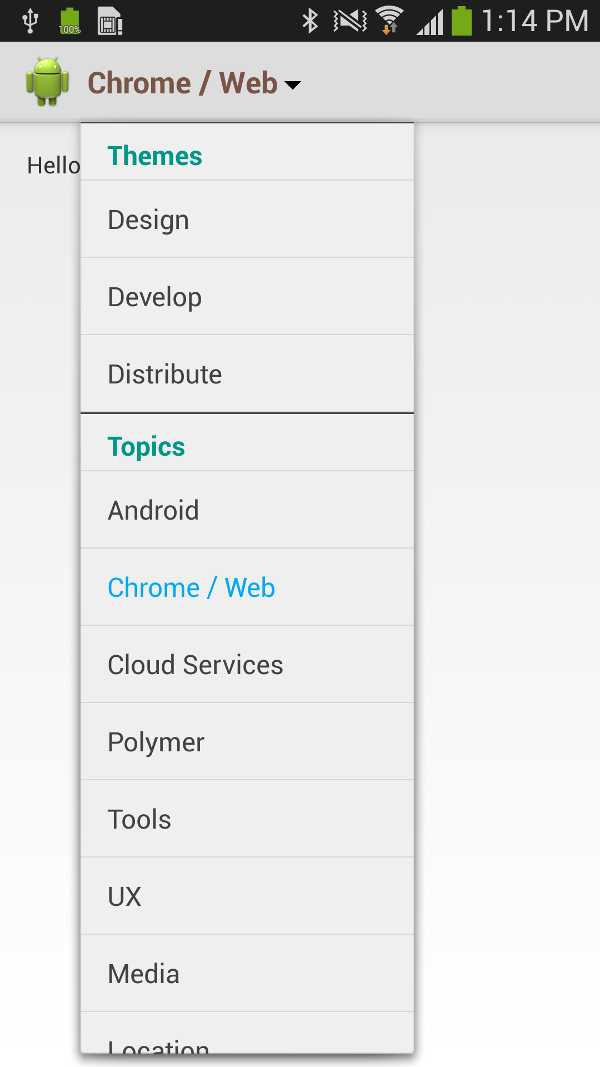
Configuration
Small customizations can be done to fit with your application design:
ListConfiguration configuration = new ListConfiguration(this); configuration.setActionBarItemColorResource(R.color.brown); configuration.setIndicatorDrawableResource(R.drawable.spinner_indicator_dark); configuration.setSectionTitleColorResource(R.color.teal); configuration.setDropdownItemColorResources(R.color.light_blue, R.color.dark_grey); SectionedActionBarSpinner actionBarSpinner = new SectionedActionBarSpinner(this, configuration).from(sections); // ....

Thanks to Webucator, a provider of Android classes, for producing the below video illustrating the integration of the SectionedActionbarList.

The drop down navigation list with various option, and way of your design is good…
I read all your tutorials and i just said it’s awesome. Thank you very much for sharing your knowledge. You’re awesome. Thanks again.